UTFGrid: растровые тайлы с атрибутикой: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 15: | Строка 15: | ||
{ | { | ||
"data": { | "data": { | ||
" | "BOG": { | ||
"name": "район Богородское" | "name": "район Богородское" | ||
}, | }, | ||
" | "VNUK": { | ||
"name": "район Внуково" | "name": "район Внуково" | ||
}, | }, | ||
" | "ALT": { | ||
"name": "Алтуфьевский район" | "name": "Алтуфьевский район" | ||
}, | }, | ||
" | "SIL": { | ||
"name": "район Силино" | "name": "район Силино" | ||
}, | }, | ||
" | "DOR": { | ||
"name": "район Дорогомилово" | "name": "район Дорогомилово" | ||
}, | }, | ||
" | "ZUZ": { | ||
"name": "район Зюзино" | "name": "район Зюзино" | ||
}, | }, | ||
" | "AIR": { | ||
"name": "район Аэропорт" | "name": "район Аэропорт" | ||
}, | }, | ||
" | "BIR": { | ||
"name": "район Бирюлево Восточное" | "name": "район Бирюлево Восточное" | ||
}, | }, | ||
" | "VESH": { | ||
"name": "район Вешняки" | "name": "район Вешняки" | ||
}, | }, | ||
" | "LEF": { | ||
"name": "район Лефортово" | "name": "район Лефортово" | ||
} | } | ||
| Строка 114: | Строка 114: | ||
"keys": [ | "keys": [ | ||
"", | "", | ||
" | "SIL", | ||
" | "BOG", | ||
" | "ALT", | ||
" | "AIR", | ||
" | "DOR", | ||
" | "VNUK", | ||
" | "LEF", | ||
" | "VESH", | ||
" | "ZUZ", | ||
" | "BIR" | ||
] | ] | ||
} | } | ||
| Строка 131: | Строка 131: | ||
== Структура UTFGrid-файла == | == Структура UTFGrid-файла == | ||
Представленный файл содержит три основных свойства: <code>data</code>, <code>grid</code>, <code>keys</code>. Свойство <code>keys</code> содержит список идентификаторов всех объектов тайла, в <code>data</code> представлены атрибутивные значения этих объектов. Свойство <code> | Представленный файл содержит три основных свойства: <code>data</code>, <code>grid</code>, <code>keys</code>. Свойство <code>keys</code> содержит список идентификаторов всех объектов тайла, в <code>data</code> представлены атрибутивные значения этих объектов. Свойство <code>grid</code> более интересно. Оно содержит текстовое представление растрового тайла. В нашем примере <code>grid</code> содержит 64 строки по 64 символа в каждой, то есть каждый такой символ соответствует объекту размером 4x4 пиксела в оригинальном растре (согласно спецификации UTFGrid по умолчанию использует шаг дискретизации 2x2 пиксела, но этот размер можно изменять, что соответственным образом скажется на размере UTFGrid-файла). | ||
== Как это работает == | |||
* Когда пользователь осуществляет некоторые действия (перемещает указатель мыши или кликает по карте) над тайлом, то происходит загрузка UTFGrid-файла, соответствующего этому тайлу; | |||
* Определяется положение указателя мыши внутри тайла и этому положению ставится в соответствие символ из свойства <code>grid</code> загруженного UTFGrid-файла. Предположим, указатель мыши наведён на объект "район Аэропорт". Соответствующий символ грида - "%"; | |||
* Согласно [https://github.com/mapbox/utfgrid-spec спецификации] вычисляется порядковый номер идентификатора в списке <code>keys</code>: находим [http://www.utf8-chartable.de/unicode-utf8-table.pl?utf8=dec десятичный код] символа грида в нашем случае он равен 37, вычитаем из него 1 (так как 37 > 35) и вычитаем 32. Получаем 4; | |||
* В списке <code>keys</code> находим идентификатор, расположенный по указанному индексу (нумерация начинается с 0). В нашем случае <code>keys[4]="AIR"</code>; | |||
* Внутри объекта <code>data</code> по полученному идентификатору находим атрибутивную информацию. | |||
UTFGrid используется, в частности, в таком популярном продукте как [http://mapbox.com/tilemill/ TileMil], [http://tiles.mapbox.com/answer42/map/geosample например]. Поддержка UTFGrid также реализована в библиотеке [http://dev.openlayers.org/releases/OpenLayers-2.12/examples/utfgrid.html OpenLayers]. Ознакомиться в интерактивном режиме с UTFGrid можно на сайте [http://mapbox.com/demo/visiblemap/ visible map]. | |||
== Преимущества и недостатки == | |||
Очевидным преимуществом используемого подхода является скорость получения атрибутивной информации при взаимодействии с растровыми данными. Нет необходимости каждый раз осуществлять запрос к серверу и ждать ответа (как, например, при использовании запросов GetFeatureInfo для WMS слоёв), единожды запрошенный UTFGrid-файл кэшируется браузером, чем заметно повышает скорость взаимодействия пользователя с картой. | |||
К недостаткам можно отнести то факт, что если растровый тайл построен на базе векторных данных, содержащих перекрывающиеся объекты, то с помощью UTFGrid мы не сможем закодировать информацию о таких объектах, то есть элементы списка <code>keys</code> сами по себе не могут быть списками. | |||
Версия от 18:30, 5 сентября 2012
Введение
Основное назначение любого картографического web-приложения - это предоставление клиенту пространственной информации, включающей геометрическую и атрибутивную составляющие. Поэтому, в любом случае, на начальном этапе каждый разработчик должен ответить на вопрос: "Какой формат передачи данных следует использовать в конкретном случае?" Как известно, все форматы передачи пространственной информации можно разделить на векторные и растровые. Использование векторных форматов (KML, GML, GeoJSON и т.д.) с одной стороны очень удобно: в клиентском приложении сразу становятся доступными и геометрическая, и атрибутивная составляющие, что обеспечивает простоту добавления приложению интерактивности. С другой же - область применения векторных форматов довольно ограничена и определяется главным образом объёмом передаваемых данных. Например, если векторный слой содержит несколько миллионов объектов, то во-первых, клиенту придется ждать пока эти данные будут загружены браузером, а во-вторых пока они будут отрисованы. При этом попытка изменения масштабного уровня вновь потребует перерисовки объектов, что также может занять продолжительное время. Естественно, что ни о каком комфорте при работе с таким приложением речи не идёт, что делает использование векторных форматов недопустимым. В этом случае более подходящим решением является использование растров. Однако как быть с интерактивностью? То есть пользователю нужна возможность получения атрибутивной информации об объекте, на который указывает указатель мыши. Конечно, можно реализовать некоторый серверный скрипт, которому будут передаваться текущие координаты, а в ответ возвращаться нужная информация (в случае WMS слоёв можно воспользоваться стандартной возможностью любого WMS-сервера - поддержкой запросов GetFeatureInfo). Однако в данной статье мы рассмотрим другой способ решения этой задачи, предложенный компанией MapBox, известный под именем UTFGrid.
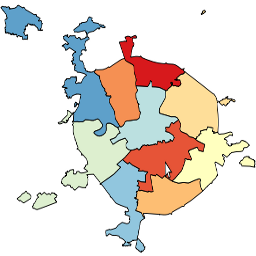
UTFGrid представляет собой стандарт, описывающий эффективный с точки зрения объёма передаваемых данных, способ кодирования атрибутивной информации объектов, представленных на растре. Данный стандарт был специально разработан для использования в Web-браузерах и может использоваться, например, для вывода всплывающих подсказок при перемещении указателя мыши. В качестве контейнера UTFGrid использует формат JSON. Рассмотрим пример данных, закодированных при помощи UTFGrid. Предположим, у нас есть некоторый растровый тайл:
тогда его представление при помощи UTFGrid будет выглядеть следующим образом:
{
"data": {
"BOG": {
"name": "район Богородское"
},
"VNUK": {
"name": "район Внуково"
},
"ALT": {
"name": "Алтуфьевский район"
},
"SIL": {
"name": "район Силино"
},
"DOR": {
"name": "район Дорогомилово"
},
"ZUZ": {
"name": "район Зюзино"
},
"AIR": {
"name": "район Аэропорт"
},
"BIR": {
"name": "район Бирюлево Восточное"
},
"VESH": {
"name": "район Вешняки"
},
"LEF": {
"name": "район Лефортово"
}
},
"grid": [
" ! ",
" !!!!!! ",
" !!!!!!!! # ",
" !!!!!!!! ! ",
" !!!!!!!!!! !! ",
" !!!!! !!! !!!!!! ",
" !!!!!! ! !!!!!! ",
" !!!!! ! ",
" !!! !!! $$$$ ",
" !!!!!! $$ ",
" !!!!!! $$$$ ",
" !!!!!! $$$ ",
" !! $$ ",
" !! $$ $$ ",
" !! %$$$$$$$ ",
" !!! %%%%$$$$$$$$$$$ ",
" !!! %%%%%%%$$$$$$$$$$$$ ",
" !!!!!%%%%%%%%%%$$$$$$$$$$$$$ ",
" !!!%%%%%%%%%$$$$$$$$$$$### ",
" !!! !!!!%%%%%%%%%$$$$$$$$$$$#### ",
" !!!!!!!!!!%%%%%%%%$$$$$$$$$#$$##### ",
" !!!!!!!!!!%%%%%%%%&&$$$$$$$######### ",
" !!!!!!!!!!!%%%%%%%%&&&&&&&########### ",
" !!!!!!!!!!%%%%%%%&&&&&&&&############ ",
" ! !!!!!!!!%%%%%%&&&&&&&&############# ### ",
" '!!!!!!!!%%%%%%%&&&&&&################# ",
" !!!!!!!!%%%%%%%&&&&&############### ",
" !!!!!!!!!!%%%%%%&&&&&############### ",
" ''!!!!!!!!!!%%%%%%&&&&&############### ",
" '' !!!!!!!!!!%%%%%%&&&&&&&&&########### ",
" '' ''''''''!!!!%&&&&&&&&&&&&&&########## ",
" ''''''''!''!%&&&&&&&&&&&&(((######### ",
" ''''''''!'''&&&&&&&&&&&&(((#######))# ",
" '''''!!'''''&&&&&&&&&&&&(((#####)))# ))) ",
" '''''''''''&&&&&&&&&&&&&&((((##)))))))) ",
" '''''''''&&''&&&&&&&&&&&&(((((())))))) ) ",
" '''''''''''''&&&&&&&&((((((((((()))))))))))) ",
" ''''''''''''''&&&(((((((((((())())))))))))) ",
" '''''''''''''((((((((((((((())))))))))) ",
" '''''''''''(((((((((((((((()))))))))) ) ",
" '''''''''(((((((((((((((()))))))))) )))",
" ''''''''***((((((((((((()))))))) )) ))))",
" ''''''''''****((((((((((())))))))) ",
" ''' ''''''''********((((((()))))))))) ",
" '''''' '''''********(++(+((()))))))))) ",
" '''''' ''**********(+++++()))))++))) ",
" '''''' '*********(((+++++++++++++))) ",
" '''' *********(((+++++++++++++) ",
" ' ********++++++++++++++++ ",
" ''' '''''' *******+++++++++++++++ ",
" '''' ''''' *******++++++++++++++ ",
" ' '''''' ******+++++++++++++ ",
" '''' ****++++++++++++ ",
" ***++++++++++ ",
" ***** ++++++ ",
" **** ",
" *** ",
" ***** ",
" ******** ",
" ******** ",
" ***** ",
" ***** ",
" ** ** ",
" *** "
],
"keys": [
"",
"SIL",
"BOG",
"ALT",
"AIR",
"DOR",
"VNUK",
"LEF",
"VESH",
"ZUZ",
"BIR"
]
}
Структура UTFGrid-файла
Представленный файл содержит три основных свойства: data, grid, keys. Свойство keys содержит список идентификаторов всех объектов тайла, в data представлены атрибутивные значения этих объектов. Свойство grid более интересно. Оно содержит текстовое представление растрового тайла. В нашем примере grid содержит 64 строки по 64 символа в каждой, то есть каждый такой символ соответствует объекту размером 4x4 пиксела в оригинальном растре (согласно спецификации UTFGrid по умолчанию использует шаг дискретизации 2x2 пиксела, но этот размер можно изменять, что соответственным образом скажется на размере UTFGrid-файла).
Как это работает
- Когда пользователь осуществляет некоторые действия (перемещает указатель мыши или кликает по карте) над тайлом, то происходит загрузка UTFGrid-файла, соответствующего этому тайлу;
- Определяется положение указателя мыши внутри тайла и этому положению ставится в соответствие символ из свойства
gridзагруженного UTFGrid-файла. Предположим, указатель мыши наведён на объект "район Аэропорт". Соответствующий символ грида - "%"; - Согласно спецификации вычисляется порядковый номер идентификатора в списке
keys: находим десятичный код символа грида в нашем случае он равен 37, вычитаем из него 1 (так как 37 > 35) и вычитаем 32. Получаем 4; - В списке
keysнаходим идентификатор, расположенный по указанному индексу (нумерация начинается с 0). В нашем случаеkeys[4]="AIR"; - Внутри объекта
dataпо полученному идентификатору находим атрибутивную информацию.
UTFGrid используется, в частности, в таком популярном продукте как TileMil, например. Поддержка UTFGrid также реализована в библиотеке OpenLayers. Ознакомиться в интерактивном режиме с UTFGrid можно на сайте visible map.
Преимущества и недостатки
Очевидным преимуществом используемого подхода является скорость получения атрибутивной информации при взаимодействии с растровыми данными. Нет необходимости каждый раз осуществлять запрос к серверу и ждать ответа (как, например, при использовании запросов GetFeatureInfo для WMS слоёв), единожды запрошенный UTFGrid-файл кэшируется браузером, чем заметно повышает скорость взаимодействия пользователя с картой.
К недостаткам можно отнести то факт, что если растровый тайл построен на базе векторных данных, содержащих перекрывающиеся объекты, то с помощью UTFGrid мы не сможем закодировать информацию о таких объектах, то есть элементы списка keys сами по себе не могут быть списками.