MapFont, Шрифты со значками в WEB-картах: различия между версиями
Kosatchev (обсуждение | вклад) (Новая страница: «Добрый день, мое имя Дмитрий, я бы хотел познакомить Вас со шрифтом, над которым я сейчас …») |
Kosatchev (обсуждение | вклад) Нет описания правки |
||
| (не показано 6 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
MapFont - это символьный шрифт, предназначенный для использования в ГИС приложения. При установке в систему, он работает и корректно отображается в MapInfo и QGis. Но главное его назначение - WEB-сервисы, такие как Google Maps, Яндекс.Карты и Openlayers. В будущем, он будет также адаптировак к Leaflet. | |||
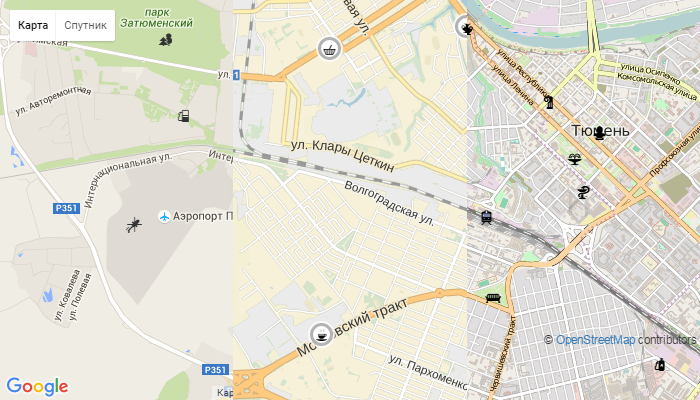
[[Файл:icon-template.png|center|Пример использования шрифта MapFont на карте Google]] | [[Файл:icon-template.png|center|Пример использования шрифта MapFont на карте Google]] | ||
== Введение == | |||
На данный момент, при создании карт, как в редакторах, так и онлайн, используются преимущественно растровые иконки. Они цветные, их легко нарисовать или отредактировать, и их легко вставить на карту. Но при всем их удобстве, они имеют ряд серьезных недостатков: невозможность масштабирования, и разный размер иконок на экранах разного размера и разрешения. Таким образом, необходимо адаптировать растровую иконку под конкретное устройство, на котором они будут отображаться. | |||
Однако, многие десктопные ГИС, такие как MapInfo или QGIS, поддерживают векторные иконки и шрифтовые символы в качестве картографических значков. Что касается онлайн карт, в настоящее время практически никто не использует символьные шрифты, в качестве меток на карте, хотя это может избавить от большинства ограничений растровых значков. Карты, использующие такие метки, одинаково хорошо смотрятся как на экранах мобильных телефонов, и на больших ретина-дисплеях, так и на старых мониторах с низким разрешением. | |||
В статье, я расскажу как можно добавить шрифтовые метки в наиболее популярные онлайн-карты, и познакомлю Вас с шрифтом MapFpnt, специально созданном для этой целей. А также, расскажу о том, как можно самому отредактировать или создать подобный шрифт. | |||
== Реализация == | |||
Сейчас, MapFont представляет собой TTF и WOFF шрифты, которые содержат постоянно пополняющуюся коллекцию значков, которые, со временем, охватят все популярные области применения ГИС: | |||
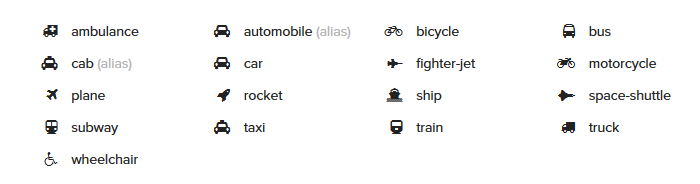
[[Файл:font-icons.png|center|Примеры иконок MapFont]] | [[Файл:font-icons.png|center|Примеры иконок MapFont]] | ||
Как и | Как и давно известный FontAwesome, шрифт оформлен в виде ttf+css, и вставляется в тело html документа с помощью классов css: «mf», и класса конкретной иконки: | ||
<source lang="html5"> | <source lang="html5"> | ||
| Строка 15: | Строка 25: | ||
</source> | </source> | ||
Тоесть, вставка шрифтовых значков происходит средствами CSS, с использованием стандартных API онлайн-сервисов. | |||
Благодаря тому, что значки вставляются с помошью CSS, их можно вставить не только на онлайн-карту, но и в любое место веб-документа. | |||
Принцип работы MapFont состоит в том, чтобы тем или иным способом отключить отображение растрового символа на карте, и вставить в текст подписи шрифтовой значек, с помощью специального css-класса. Но из-за этого, он в каждом онлайн-сервисе выглядит немного по-разному. | |||
С Google-Картами, в этом плане, хуже всего, тут подпись может смещаться относительно своей метки, и было довольно сложно подобрать параметры ''padding'' и ''font-size'', чтобы значек был по-центру и никуда не съезжал, при масштабировании. Для этого и был создан класс ''mf-gmap-api'', который обязателен, при вставке на карту Google. Но это по-прежнему иногда происходит, и работа по оптимизации работы с Google-Картами все еще продолжается. | |||
Особенностью Яндекс.Карт стали кружочки, которые обрамляют шрифт. Их нельзя убрать, но можно изменить их цвет. Размер значков и их положение также корректирует класс ''mf-ymap-api'', который желателен, при установке шрифтовых значков на карты от Яндекса. | |||
Openlayers в этом плане имеет наиболее гибкий API, и все параметры настраиваются прямо в коде скрипта. Значек вставляется не стилем CSS, а просто индексом значка, который можно найти на [http://mapfont.org/ сайте шрифта]. Еще, он отрисовывает значки наиболее четко из всех трех. | |||
[[Файл:Mapfont-mapview.png|center|Отображение иконок MapFont на разных картах]] | |||
Для удобства было создано несколько служебных классов, для отражения (''mf-flip-horizontal, mf-flip-vertical'') и поворота иконок (''mf-rotate-90, mf-rotate-180, mf-rotate-270''), возможно, кому-то это будет полезно. | |||
== | == Использование == | ||
=== Карты Google ([http://jsfiddle.net/c99t17ep/ JSFiddle]) === | === Карты Google ([http://jsfiddle.net/c99t17ep/ JSFiddle]) === | ||
| Строка 38: | Строка 58: | ||
}); | }); | ||
</source> | </source> | ||
<big>Примечание: Если при масштабировании карты, иконка перемещается, следует открыть файл стилей шрифта (''mapfont.css'') и понемногу корректировать параметры ''margin-top'' и ''margin-left'' стиля-адаптера ''mf-gmap-api'' | |||
<source lang="css"> | |||
.mf-gmap-api { | |||
margin-top: 2.2em; | |||
margin-left: 2.2em; | |||
font-size: 2.1em; | |||
text-align:center; | |||
} </big> | |||
</source> | |||
=== Яндекс.Карты ([http://jsfiddle.net/1v3fw53m/ JSFiddle]) === | === Яндекс.Карты ([http://jsfiddle.net/1v3fw53m/ JSFiddle]) === | ||
| Строка 67: | Строка 99: | ||
fill: false, | fill: false, | ||
stroke: false, | stroke: false, | ||
label: "\uf031", | label: "\uf031", | ||
// | // Используйте \u юникод индекс символа. Индекс указан на сайте шрифта | ||
labelXOffset: 0, | labelXOffset: 0, | ||
labelYOffset: 0, | labelYOffset: 0, | ||
| Строка 80: | Строка 112: | ||
}); | }); | ||
</source> | </source> | ||
== Планы == | |||
1. Рисовать новые значки, и, когда их наберется несколько сотен, разбить по категориям: | |||
:* Транспорт | |||
:* Городские объекты | |||
:* Туризм | |||
:* Дорожные знаки | |||
:* Внутренняя навигация | |||
:* Индустрия | |||
:* Водная навигация | |||
:* Военные объекты | |||
2. Расширить поддержку картографическхи сервисов и приложений | |||
:* Исправить проблему с уезжанием значка на картах Google | |||
:* Добавить поддержку в Leaflet | |||
3. Добавить хинтинг | |||
4. Улучшить функциональность сайта | |||
:* Добавить на сайт разбитие по категориям, когда это станет актуально | |||
:* Создать экспорт в SVG | |||
:* Создать экспорт в PNG со сглаживанием | |||
:* Выложить монохромные изображения в формате GIF | |||
== Аналоги == | |||
[http://fontawesome.io/ FontAwesome] - масштабируемые векторные иконки, выполненные в виде шрифта и стиля CSS, которые можно использовать при создании практически любого WEB проекта. | |||
[[Файл:Fontawesome.png|center|Пример иконок с сайта fontawesome.io]] | |||
[http://erikflowers.github.io/weather-icons/ Weather Icons] - Проект, сделанный по принципу FontAwesome, но исключительно метеорологической направленности. | |||
[[Файл:weathericons.png|center|Пример иконок с сайта mapicons.mapsmarker.com]] | |||
[http://mapicons.mapsmarker.com/ mapicons] - Довольно удобный сервис, где можно найти огромное количество растровых значков. Особенностью является удобный редактор, с помощью которого можно легко персонализировать иконки перед загрузкой на компьютер. | |||
[[Файл:Mapicons.png|center|Пример иконок с сайта mapicons.mapsmarker.com]] | |||
== Ссылки == | |||
Шрифт с примерами использования можно скачать на сайте проекта: [http://mapfont.org/ mapfont.org]. | Шрифт с примерами использования можно скачать на сайте проекта: [http://mapfont.org/ mapfont.org]. | ||
Использование и распространение шрифта регулируется свободной лицензией OFL. | Использование и распространение шрифта регулируется свободной лицензией OFL. | ||
Желающие могут поддержать | Желающие могут поддержать проект на [https://www.indiegogo.com/projects/mapfont-map-marker-icon-font/x/8704291#/ Indiegogo]. | ||
Обсуждение шрифта находится на местном форуме:[http://gis-lab.info/forum/viewtopic.php?f=19&t=20849 MapFont, Шрифты со значками в WEB-картах и не только] | Обсуждение шрифта находится на местном форуме:[http://gis-lab.info/forum/viewtopic.php?f=19&t=20849 MapFont, Шрифты со значками в WEB-картах и не только] | ||
Текущая версия от 19:09, 20 апреля 2016
MapFont - это символьный шрифт, предназначенный для использования в ГИС приложения. При установке в систему, он работает и корректно отображается в MapInfo и QGis. Но главное его назначение - WEB-сервисы, такие как Google Maps, Яндекс.Карты и Openlayers. В будущем, он будет также адаптировак к Leaflet.
Введение
На данный момент, при создании карт, как в редакторах, так и онлайн, используются преимущественно растровые иконки. Они цветные, их легко нарисовать или отредактировать, и их легко вставить на карту. Но при всем их удобстве, они имеют ряд серьезных недостатков: невозможность масштабирования, и разный размер иконок на экранах разного размера и разрешения. Таким образом, необходимо адаптировать растровую иконку под конкретное устройство, на котором они будут отображаться.
Однако, многие десктопные ГИС, такие как MapInfo или QGIS, поддерживают векторные иконки и шрифтовые символы в качестве картографических значков. Что касается онлайн карт, в настоящее время практически никто не использует символьные шрифты, в качестве меток на карте, хотя это может избавить от большинства ограничений растровых значков. Карты, использующие такие метки, одинаково хорошо смотрятся как на экранах мобильных телефонов, и на больших ретина-дисплеях, так и на старых мониторах с низким разрешением.
В статье, я расскажу как можно добавить шрифтовые метки в наиболее популярные онлайн-карты, и познакомлю Вас с шрифтом MapFpnt, специально созданном для этой целей. А также, расскажу о том, как можно самому отредактировать или создать подобный шрифт.
Реализация
Сейчас, MapFont представляет собой TTF и WOFF шрифты, которые содержат постоянно пополняющуюся коллекцию значков, которые, со временем, охватят все популярные области применения ГИС:
Как и давно известный FontAwesome, шрифт оформлен в виде ttf+css, и вставляется в тело html документа с помощью классов css: «mf», и класса конкретной иконки:
<i class="mf mf-petrol-station"></i>
Тоесть, вставка шрифтовых значков происходит средствами CSS, с использованием стандартных API онлайн-сервисов. Благодаря тому, что значки вставляются с помошью CSS, их можно вставить не только на онлайн-карту, но и в любое место веб-документа.
Принцип работы MapFont состоит в том, чтобы тем или иным способом отключить отображение растрового символа на карте, и вставить в текст подписи шрифтовой значек, с помощью специального css-класса. Но из-за этого, он в каждом онлайн-сервисе выглядит немного по-разному.
С Google-Картами, в этом плане, хуже всего, тут подпись может смещаться относительно своей метки, и было довольно сложно подобрать параметры padding и font-size, чтобы значек был по-центру и никуда не съезжал, при масштабировании. Для этого и был создан класс mf-gmap-api, который обязателен, при вставке на карту Google. Но это по-прежнему иногда происходит, и работа по оптимизации работы с Google-Картами все еще продолжается.
Особенностью Яндекс.Карт стали кружочки, которые обрамляют шрифт. Их нельзя убрать, но можно изменить их цвет. Размер значков и их положение также корректирует класс mf-ymap-api, который желателен, при установке шрифтовых значков на карты от Яндекса.
Openlayers в этом плане имеет наиболее гибкий API, и все параметры настраиваются прямо в коде скрипта. Значек вставляется не стилем CSS, а просто индексом значка, который можно найти на сайте шрифта. Еще, он отрисовывает значки наиболее четко из всех трех.
Для удобства было создано несколько служебных классов, для отражения (mf-flip-horizontal, mf-flip-vertical) и поворота иконок (mf-rotate-90, mf-rotate-180, mf-rotate-270), возможно, кому-то это будет полезно.
Использование
Карты Google (JSFiddle)
point = new MarkerWithLabel({
position: new google.maps.LatLng(57.145, 65.523),
draggable: false,
raiseOnDrag: false,
icon: ' ',
// Обязательно оставить здесь пробел, иначе будет показана стандартная иконка
map: gMap,
labelContent: '<i class="mf mf-map-marker-square mf-gmap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-gmap-api
labelAnchor: new google.maps.Point(57.145, 65.523)
});
Примечание: Если при масштабировании карты, иконка перемещается, следует открыть файл стилей шрифта (mapfont.css) и понемногу корректировать параметры margin-top и margin-left стиля-адаптера mf-gmap-api
.mf-gmap-api {
margin-top: 2.2em;
margin-left: 2.2em;
font-size: 2.1em;
text-align:center;
} </big>
Яндекс.Карты (JSFiddle)
point = new ymaps.GeoObject({
geometry: {
type: "Point",
coordinates: [57.145, 65.523]
},
properties: {
iconContent: '<i class="mf mf-map-marker mf-ymap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-ymap-api
balloonContent: 'Point desctiption'
}
}, {
preset: 'islands#grayCircleIcon',
// Лучше всего шрифтовые значки смотрятся с серыми круглыми иконками
draggable: true,
}),
OpenLayers (JSFiddle)
var pointLayer = new OpenLayers.Layer.Vector('Overlay', {
styleMap: new OpenLayers.StyleMap({
'default': {
fill: false,
stroke: false,
label: "\uf031",
// Используйте \u юникод индекс символа. Индекс указан на сайте шрифта
labelXOffset: 0,
labelYOffset: 0,
fontColor: "#000000",
fontSize:"20px",
fontOpacity: 1,
fontFamily: "MapFont",
labelOutlineWidth: 2
}
})
});
Планы
1. Рисовать новые значки, и, когда их наберется несколько сотен, разбить по категориям:
- Транспорт
- Городские объекты
- Туризм
- Дорожные знаки
- Внутренняя навигация
- Индустрия
- Водная навигация
- Военные объекты
2. Расширить поддержку картографическхи сервисов и приложений
- Исправить проблему с уезжанием значка на картах Google
- Добавить поддержку в Leaflet
3. Добавить хинтинг 4. Улучшить функциональность сайта
- Добавить на сайт разбитие по категориям, когда это станет актуально
- Создать экспорт в SVG
- Создать экспорт в PNG со сглаживанием
- Выложить монохромные изображения в формате GIF
Аналоги
FontAwesome - масштабируемые векторные иконки, выполненные в виде шрифта и стиля CSS, которые можно использовать при создании практически любого WEB проекта.
Weather Icons - Проект, сделанный по принципу FontAwesome, но исключительно метеорологической направленности.
mapicons - Довольно удобный сервис, где можно найти огромное количество растровых значков. Особенностью является удобный редактор, с помощью которого можно легко персонализировать иконки перед загрузкой на компьютер.
Ссылки
Шрифт с примерами использования можно скачать на сайте проекта: mapfont.org. Использование и распространение шрифта регулируется свободной лицензией OFL.
Желающие могут поддержать проект на Indiegogo.
Обсуждение шрифта находится на местном форуме:MapFont, Шрифты со значками в WEB-картах и не только
Буду очень рад любой критике, пожеланиям и предложениям. Если нужны особые иконки, пишите. Если есть желание, можете прикладывать картинки, если хотите видеть что-то похожее в этом шрифте.