MapFont, Шрифты со значками в WEB-картах: различия между версиями
Kosatchev (обсуждение | вклад) (→Идея) |
Kosatchev (обсуждение | вклад) Нет описания правки |
||
| Строка 16: | Строка 16: | ||
В 2015-м, | В 2015-м, возникла необходимость вставить на карту Google шрифтовую иконку из серии [http://fontawesome.io/ FontAwesome]. Это невероятно удобный сет из огромного количества шрифтовых иконок, которые сэкономят много времени при разработке большинства веб-проектов. | ||
[[Файл:Fontawesome.png|center|Пример шрифтовых иконок с сайта fontawesome.io]] | [[Файл:Fontawesome.png|center|Пример шрифтовых иконок с сайта fontawesome.io]] | ||
| Строка 34: | Строка 34: | ||
<i class="mf mf-petrol-station"></i> | <i class="mf mf-petrol-station"></i> | ||
</source> | </source> | ||
Принцип работы MapFont состоит в том, чтобы тем или иным способом отключить отображение растрового символа на карте, и вставить в текст подписи шрифтовой значек, с помощью специального css-класса. | |||
Для карт Яндекса или Гугла, методом проб и ошибок, были созданы корректирующие классы ''mf-ymap-api'' и ''mf-gmap-api'' соответственно. В Яндекс-карте этот класс корректирует размер значка в соответствии с размером цветного кружочка, а в Гукл-карте он корректирует размер и положение текстового значка, чтобы при изменении масштаба он не смещался относительно того места, в котором он установлен. | Для карт Яндекса или Гугла, методом проб и ошибок, были созданы корректирующие классы ''mf-ymap-api'' и ''mf-gmap-api'' соответственно. В Яндекс-карте этот класс корректирует размер значка в соответствии с размером цветного кружочка, а в Гукл-карте он корректирует размер и положение текстового значка, чтобы при изменении масштаба он не смещался относительно того места, в котором он установлен. | ||
| Строка 152: | Строка 154: | ||
[[Файл:Painting_2.png|center|Отрисовка]] | [[Файл:Painting_2.png|center|Отрисовка]] | ||
== Аналоги == | |||
[http://fontawesome.io/ FontAwesome] - масштабируемые векторные иконки, выполненные в виде шрифта и стиля CSS, которые можно использовать при создании практически любого WEB проекта | |||
[http://erikflowers.github.io/weather-icons/ Weather Icons] - Проект, сделанный по принципу FontAwesome, но исключительно метеорологической направленности | |||
[http://mapicons.mapsmarker.com/ mapicons] - Огромная база растровых иконок использования в картографии. Особенностью является удобный редактор, с помощью которого можно легко персонализировать иконки перед загрузкой на компьютер. | |||
== Ссылки == | == Ссылки == | ||
Версия от 12:32, 6 апреля 2016
Добрый день, мое имя Дмитрий, я бы хотел познакомить Вас со шрифтом, над которым я сейчас работаю. При установке в систему, он работает и корректно отображается в MapInfo и QGis. Но главное его назначение - WEB-сервисы, такие как Google Maps, Яндекс.Карты и Openlayers. В ближайшем будущем, планирую адаптировать его к Leaflet.
Идея
Долгое время, при создании карт, как в редакторах, так и онлайн, я использовал, и продолжаю использовать растровые иконки mapicons. Довольно удобный сервис, где можно найти огромное количество растровых значков, и оформить их по своему желанию, используя удобный редактор.
Но возиться с большим количеством растровых изображений, без возможности изменить их масштаб, доставляет определенное неудобство, и я начал смотреть в сторону векторных изображений. Но не каждая программа их поддерживает, да и самих изображений оказалось не так-то много. На идею создать векторные иконки в виде шрифта, меня натолкнула программа MapInfo, когда я делал карту охотничьих угодий. Вот пример самих иконок:
В 2015-м, возникла необходимость вставить на карту Google шрифтовую иконку из серии FontAwesome. Это невероятно удобный сет из огромного количества шрифтовых иконок, которые сэкономят много времени при разработке большинства веб-проектов.
По ходу работы существующих иконок стало недостаточно, и поэтому пришлось нарисовать некоторое количество своих значков. Позже я решил, что грех добру пропадать и, добавив еще некоторое количество символов, назвал свое поделие MapFont и выложил в сеть.
Реализация
Пока это только TTF и WOFF шрифты, которые содержат совсем небольшой набор значков, но я работаю над ним, постепенно пополняя коллекцию:
Как и популярный FontAwesome, шрифт оформлен в виде ttf+css, и вставляется в тело html документа с помощью классов css: «mf», и класса конкретной иконки:
<i class="mf mf-petrol-station"></i>
Принцип работы MapFont состоит в том, чтобы тем или иным способом отключить отображение растрового символа на карте, и вставить в текст подписи шрифтовой значек, с помощью специального css-класса.
Для карт Яндекса или Гугла, методом проб и ошибок, были созданы корректирующие классы mf-ymap-api и mf-gmap-api соответственно. В Яндекс-карте этот класс корректирует размер значка в соответствии с размером цветного кружочка, а в Гукл-карте он корректирует размер и положение текстового значка, чтобы при изменении масштаба он не смещался относительно того места, в котором он установлен.
Также, для удобства вставил несколько служебных классов, для отражения (mf-flip-horizontal, mf-flip-vertical) и поворота иконок (mf-rotate-90, mf-rotate-180, mf-rotate-270).
Использование
Карты Google (JSFiddle)
point = new MarkerWithLabel({
position: new google.maps.LatLng(57.145, 65.523),
draggable: false,
raiseOnDrag: false,
icon: ' ',
// Обязательно оставить здесь пробел, иначе будет показана стандартная иконка
map: gMap,
labelContent: '<i class="mf mf-map-marker-square mf-gmap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-gmap-api
labelAnchor: new google.maps.Point(57.145, 65.523)
});
Примечание: Если при масштабировании карты, иконка перемещается, следует открыть файл стилей шрифта (mapfont.css) и понемногу корректировать параметры margin-top и margin-left стиля-адаптера mf-gmap-api
.mf-gmap-api {
margin-top: 2.2em;
margin-left: 2.2em;
font-size: 2.1em;
text-align:center;
} </big>
Яндекс.Карты (JSFiddle)
point = new ymaps.GeoObject({
geometry: {
type: "Point",
coordinates: [57.145, 65.523]
},
properties: {
iconContent: '<i class="mf mf-map-marker mf-ymap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-ymap-api
balloonContent: 'Point desctiption'
}
}, {
preset: 'islands#grayCircleIcon',
// Лучше всего шрифтовые значки смотрятся с серыми круглыми иконками
draggable: true,
}),
OpenLayers (JSFiddle)
var pointLayer = new OpenLayers.Layer.Vector('Overlay', {
styleMap: new OpenLayers.StyleMap({
'default': {
fill: false,
stroke: false,
label: "\uf031",
//Use \u and unicode index
labelXOffset: 0,
labelYOffset: 0,
fontColor: "#000000",
fontSize:"20px",
fontOpacity: 1,
fontFamily: "MapFont",
labelOutlineWidth: 2
}
})
});
Планы
1. Рисовать новые значки, и, когда их наберется несколько сотен, разбить по категориям:
- Транспорт
- Городские объекты
- Туризм
- Дорожные знаки
- Внутренняя навигация
- Индустрия
- Водная навигация
- Военные объекты
2. Расширить поддержку картографическхи сервисов и приложений
- Исправить проблему с уезжанием значка на картах Google
- Добавить поддержку в Leaflet
3. Улучшить функциональность сайта
- Добавить на сайт разбитие по категориям, когда это станет актуально
- Создать экспорт в SVG
- Создать экспорт в PNG со сглаживанием
- Выложить монохромные изображения в формате GIF
Процесс создания
Требования, которые я предъявляю к будущей иконке противоречивы:
- Иконка должна быть достаточно детальной, чтобы хорошо выглядеть при печати на вывесках и знаках
- Должна хорошо читаться, будучи очень далеко, или очень маленькой
- Должны быть растровые версии для старых гарминов и монохромных матричных дисплеев 10x10, 16x16 и 32x32 пикселей
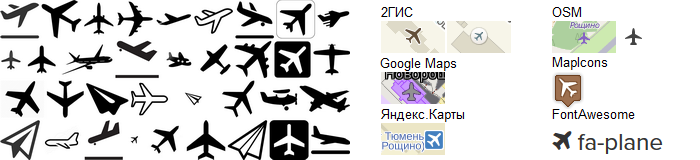
Перывм делом ищу необходимую картинку в поисковиках, в 2ГИС, OSM, Google Maps, Яндекс.Картах, чтобы перерисовать, или нарисовать что-то похожее самому
И начинаю работать с конца:
- Отрисовываю монохромную растровую иконку, размером 16x16 пикселей
- Увеличиваю картинку до размера 32x32 пикселя, добавив деталей
- Перерисовываю картинку в размере 10x10 пикселей
- Обвожу картинку размером 32x32 пикселя в векторе, таким образом, чтобы была читаема при минимальном размере. Нарисованные ранее пиксели в этом здорово помогают
Аналоги
FontAwesome - масштабируемые векторные иконки, выполненные в виде шрифта и стиля CSS, которые можно использовать при создании практически любого WEB проекта Weather Icons - Проект, сделанный по принципу FontAwesome, но исключительно метеорологической направленности mapicons - Огромная база растровых иконок использования в картографии. Особенностью является удобный редактор, с помощью которого можно легко персонализировать иконки перед загрузкой на компьютер.
Ссылки
Шрифт с примерами использования можно скачать на сайте проекта: mapfont.org. Использование и распространение шрифта регулируется свободной лицензией OFL.
Желающие могут поддержать меня на Indiegogo.
Обсуждение шрифта находится на местном форуме:MapFont, Шрифты со значками в WEB-картах и не только
Буду очень рад любой критике, пожеланиям и предложениям. Если нужны особые иконки, пишите. Если есть желание, можете прикладывать картинки, если хотите видеть что-то похожее в этом шрифте.