UTFGrid: растровые тайлы с атрибутикой: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 129: | Строка 129: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | == Структура UTFGrid-файла == | ||
Представленный файл содержит три основных свойства: <code>data</code>, <code>grid</code>, <code>keys</code>. Свойство <code>keys</code> содержит список идентификаторов всех объектов тайла, в <code>data</code> представлены атрибутивные значения этих объектов. Свойство <code>data</code> - | |||
The JSON string contains three main attributes: grid (line 2), keys (line 7) and data (line 17). The attribute keys contains a list of all feature identifiers and the optional attribute data can be used to provide additional information for a feature (for example the country name). | |||
The attribute grid is a bit more interesting. It is an array of 64 strings where as each string contains 64 characters. So we have got an 64×64 grid of characters. If we map this grid to our 256×256 pixel tile, we see that each character stores the data for 4×4 pixels. So a character contains the encoded feature identifier, if a feature was rendered to the corresponding 4×4 pixel area. | |||
The following graphic shows the original tile and a screen-shot of the grid array displayed in a text editor and resized to match the 256×256 pixel tile. As you can see, the shapes look very similar. | |||
Когда пользователь осуществляет некоторые действия (перемещает указатель мыши или кликает по карте) над тайлом, то происходит загрузка UTFGrid-файла, соответствующего этому тайлу. | Когда пользователь осуществляет некоторые действия (перемещает указатель мыши или кликает по карте) над тайлом, то происходит загрузка UTFGrid-файла, соответствующего этому тайлу. | ||
Версия от 16:21, 5 сентября 2012
Введение
Основное назначение любого картографического web-приложения - это предоставление клиенту пространственной информации, включающей геометрическую и атрибутивную составляющие. Поэтому, в любом случае, на начальном этапе каждый разработчик должен ответить на вопрос: "Какой формат передачи данных следует использовать в конкретном случае?" Как известно, все форматы передачи пространственной информации можно разделить на векторные и растровые. Использование векторных форматов (KML, GML, GeoJSON и т.д.) с одной стороны очень удобно: в клиентском приложении сразу становятся доступными и геометрическая, и атрибутивная составляющие, что обеспечивает простоту добавления приложению интерактивности. С другой же - область применения векторных форматов довольно ограничена и определяется главным образом объёмом передаваемых данных. Например, если векторный слой содержит несколько миллионов объектов, то во-первых, клиенту придется ждать пока эти данные будут загружены браузером, а во-вторых пока они будут отрисованы. При этом попытка изменения масштабного уровня вновь потребует перерисовки объектов, что также может занять продолжительное время. Естественно, что ни о каком комфорте при работе с таким приложением речи не идёт, что делает использование векторных форматов недопустимым. В этом случае более подходящим решением является использование растров. Однако как быть с интерактивностью? То есть пользователю нужна возможность получения атрибутивной информации об объекте, на который указывает указатель мыши. Конечно, можно реализовать некоторый серверный скрипт, которому будут передаваться текущие координаты, а в ответ возвращаться нужная информация (в случае WMS слоёв можно воспользоваться стандартной возможностью любого WMS-сервера - поддержкой запросов GetFeatureInfo). Однако в данной статье мы рассмотрим другой способ решения этой задачи, предложенный компанией MapBox, известный под именем UTFGrid.
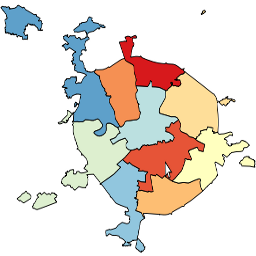
UTFGrid представляет собой стандарт, описывающий эффективный с точки зрения объёма передаваемых данных, способ кодирования атрибутивной информации объектов, представленных на растре. Данный стандарт был специально разработан для использования в Web-браузерах и может использоваться, например, для вывода всплывающих подсказок при перемещении указателя мыши. В качестве контейнера UTFGrid использует формат JSON. Рассмотрим пример данных, закодированных при помощи UTFGrid. Предположим, у нас есть некоторый растровый тайл:
тогда его представление при помощи UTFGrid будет выглядеть следующим образом:
{
"data": {
"0": {
"name": "район Богородское"
},
"1": {
"name": "район Внуково"
},
"2": {
"name": "Алтуфьевский район"
},
"3": {
"name": "район Силино"
},
"4": {
"name": "район Дорогомилово"
},
"5": {
"name": "район Зюзино"
},
"6": {
"name": "район Аэропорт"
},
"7": {
"name": "район Бирюлево Восточное"
},
"8": {
"name": "район Вешняки"
},
"9": {
"name": "район Лефортово"
}
},
"grid": [
" ! ",
" !!!!!! ",
" !!!!!!!! # ",
" !!!!!!!! ! ",
" !!!!!!!!!! !! ",
" !!!!! !!! !!!!!! ",
" !!!!!! ! !!!!!! ",
" !!!!! ! ",
" !!! !!! $$$$ ",
" !!!!!! $$ ",
" !!!!!! $$$$ ",
" !!!!!! $$$ ",
" !! $$ ",
" !! $$ $$ ",
" !! %$$$$$$$ ",
" !!! %%%%$$$$$$$$$$$ ",
" !!! %%%%%%%$$$$$$$$$$$$ ",
" !!!!!%%%%%%%%%%$$$$$$$$$$$$$ ",
" !!!%%%%%%%%%$$$$$$$$$$$### ",
" !!! !!!!%%%%%%%%%$$$$$$$$$$$#### ",
" !!!!!!!!!!%%%%%%%%$$$$$$$$$#$$##### ",
" !!!!!!!!!!%%%%%%%%&&$$$$$$$######### ",
" !!!!!!!!!!!%%%%%%%%&&&&&&&########### ",
" !!!!!!!!!!%%%%%%%&&&&&&&&############ ",
" ! !!!!!!!!%%%%%%&&&&&&&&############# ### ",
" '!!!!!!!!%%%%%%%&&&&&&################# ",
" !!!!!!!!%%%%%%%&&&&&############### ",
" !!!!!!!!!!%%%%%%&&&&&############### ",
" ''!!!!!!!!!!%%%%%%&&&&&############### ",
" '' !!!!!!!!!!%%%%%%&&&&&&&&&########### ",
" '' ''''''''!!!!%&&&&&&&&&&&&&&########## ",
" ''''''''!''!%&&&&&&&&&&&&(((######### ",
" ''''''''!'''&&&&&&&&&&&&(((#######))# ",
" '''''!!'''''&&&&&&&&&&&&(((#####)))# ))) ",
" '''''''''''&&&&&&&&&&&&&&((((##)))))))) ",
" '''''''''&&''&&&&&&&&&&&&(((((())))))) ) ",
" '''''''''''''&&&&&&&&((((((((((()))))))))))) ",
" ''''''''''''''&&&(((((((((((())())))))))))) ",
" '''''''''''''((((((((((((((())))))))))) ",
" '''''''''''(((((((((((((((()))))))))) ) ",
" '''''''''(((((((((((((((()))))))))) )))",
" ''''''''***((((((((((((()))))))) )) ))))",
" ''''''''''****((((((((((())))))))) ",
" ''' ''''''''********((((((()))))))))) ",
" '''''' '''''********(++(+((()))))))))) ",
" '''''' ''**********(+++++()))))++))) ",
" '''''' '*********(((+++++++++++++))) ",
" '''' *********(((+++++++++++++) ",
" ' ********++++++++++++++++ ",
" ''' '''''' *******+++++++++++++++ ",
" '''' ''''' *******++++++++++++++ ",
" ' '''''' ******+++++++++++++ ",
" '''' ****++++++++++++ ",
" ***++++++++++ ",
" ***** ++++++ ",
" **** ",
" *** ",
" ***** ",
" ******** ",
" ******** ",
" ***** ",
" ***** ",
" ** ** ",
" *** "
],
"keys": [
"",
"3",
"0",
"2",
"6",
"4",
"1",
"9",
"8",
"5",
"7"
]
}
Структура UTFGrid-файла
Представленный файл содержит три основных свойства: data, grid, keys. Свойство keys содержит список идентификаторов всех объектов тайла, в data представлены атрибутивные значения этих объектов. Свойство data -
The JSON string contains three main attributes: grid (line 2), keys (line 7) and data (line 17). The attribute keys contains a list of all feature identifiers and the optional attribute data can be used to provide additional information for a feature (for example the country name).
The attribute grid is a bit more interesting. It is an array of 64 strings where as each string contains 64 characters. So we have got an 64×64 grid of characters. If we map this grid to our 256×256 pixel tile, we see that each character stores the data for 4×4 pixels. So a character contains the encoded feature identifier, if a feature was rendered to the corresponding 4×4 pixel area.
The following graphic shows the original tile and a screen-shot of the grid array displayed in a text editor and resized to match the 256×256 pixel tile. As you can see, the shapes look very similar.
Когда пользователь осуществляет некоторые действия (перемещает указатель мыши или кликает по карте) над тайлом, то происходит загрузка UTFGrid-файла, соответствующего этому тайлу.
http://mapbox.com/demo/visiblemap/
Техническая сторона
вы
Недостатки
выв