Создание инфографики в QGIS с использованием JavaScript: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 19: | Строка 19: | ||
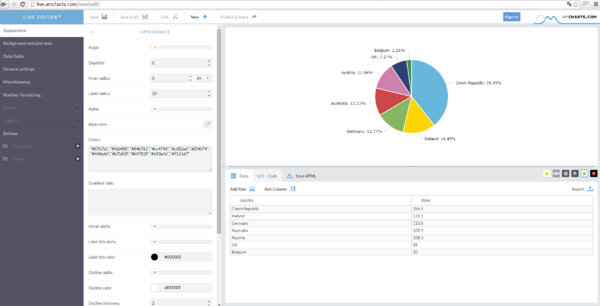
онлайн-редактор '''Online Chart Maker''' позволяет создавать различные диаграммы и графики (сайт [http://live.amcharts.com/ http://live.amcharts.com/]). | онлайн-редактор '''Online Chart Maker''' позволяет создавать различные диаграммы и графики (сайт [http://live.amcharts.com/ http://live.amcharts.com/]). | ||
[[Файл:qgischart1.png| | [[Файл:qgischart1.png|600px]] | ||
После создания нужной диаграммы сохраним ее на жесткий диск кнопкой Save HTML [[Файл:qgischart2.png]] и сохраним файл как ''amcharts.editor.html'' | После создания нужной диаграммы сохраним ее на жесткий диск кнопкой Save HTML [[Файл:qgischart2.png]] и сохраним файл как ''amcharts.editor.html'' | ||
| Строка 85: | Строка 85: | ||
Убрав в html-файле background-color, получим прозрачность диаграммы: | Убрав в html-файле background-color, получим прозрачность диаграммы: | ||
[[Файл:qgischart6.png| | [[Файл:qgischart6.png|600px]]]] | ||
Также можно создать множество других html-файлов и меняя содержимое таблиц в ''csv''-файле получать динамически меняющиеся диаграммы и графики: | Также можно создать множество других html-файлов и меняя содержимое таблиц в ''csv''-файле получать динамически меняющиеся диаграммы и графики: | ||
[[Файл:qgischart7.jpg| | [[Файл:qgischart7.jpg|600px]]]] | ||
Результат редактирования html-файла [[Файл:qgischarts.zip|qgischarts.zip]]. | Результат редактирования html-файла [[Файл:qgischarts.zip|qgischarts.zip]]. | ||
Текущая версия от 15:24, 7 декабря 2015
по адресу http://gis-lab.info/qa/qgis-infographics-javascript.html
Введение
Базовые инструменты по созданию диаграмм и графиков в QGIS очень примитивны и не дают возможность создать красивую инфографику.
Целью данной статьи является описание того, как создать динамически обновляемую инфографику средствами QGIS. В данной статье рассматривается создание инфографики в операционной системе Windows средствами открытых и бесплатных сервисов и ПО.
Для этого будут использованы:
- пакет Denwer (для создания локального сервера, сайт http://www.denwer.ru/)
- онлайн-редактор Online Chart Maker (сайт http://live.amcharts.com/])
- офисный пакет LibreOffice (для редактирования таблиц, сайт https://ru.libreoffice.org/)
- ГИС приложение QGIS в сборке NextGIS QGIS (для создания картографического материала и визуализации диаграмм и графиков, сайт http://nextgis.ru/nextgis-qgis/)
- текстовый редактор Notepad++ (в том числе подсвечивает синтаксис html-файлов, сайт https://notepad-plus-plus.org/)
- Python (сайт https://www.python.org/)
С незначительными изменениями, связанными с настройкой локального сервера, она может быть использована пользователями Linux.
Создание макета диаграммы
онлайн-редактор Online Chart Maker позволяет создавать различные диаграммы и графики (сайт http://live.amcharts.com/).
После создания нужной диаграммы сохраним ее на жесткий диск кнопкой Save HTML ![]() и сохраним файл как amcharts.editor.html
и сохраним файл как amcharts.editor.html
Редактирование HTML-файла
Откроем файл в текстовом редакторе Notepad++ и после тега <html> допишем отдельной строчкой:
<meta charset="windows-1251">
- для поддержки кириллицы в кодировке Windows-1251.
После тегов <script> добавим следующую строку:
<script src="http://cclb.epac.to/amcharts/plugins/dataloader/dataloader.min.js" type="text/javascript"></script>
Эта строка отвечает за чтение сторонних файлов (в нашем случае мы будем читать 'csv-файл).
Код, заключенный между "dataProvider": [ … ] заменим на:
"dataLoader": {
"url": "amcharts.csv",
"format": "csv",
"delimiter": ",",
"useColumnNames": true
}
где в url - ссылка на файл amcharts.csv с таблицей данных,
в format - расширение файла csv,
в delimiter – разделитель запятая,
в useColumnNames – true означает, что мы используем наименования колонок.
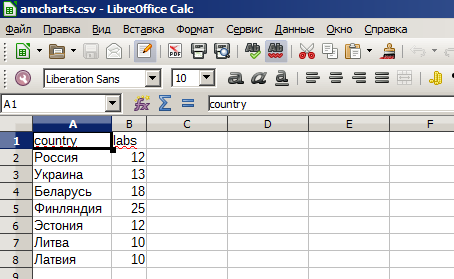
В нашем случае, в файле должно быть две колонки, упомянутых в нашем шаблоне : для titleField колонка с названием country и для valueField – колонка с названием labs.
Создадим файл amcharts.csv (в кодировке UTF-8 и с разделителем запятая) в приложении LibreOffice Calc из офисного пакета LibreOffice эти колонки и заполним таблицу:
Локальный сервер
Устанавливаем Python (сайт https://www.python.org/) и пропишем (в Windows) его в PATH в настройках системы (см. про настройку http://dimmdev.blogspot.ru/2012/01/path-windows-7-python-2x.html) и перезагрузим компьютер.
Теперь переместим файлы amcharts.editor.html и amcharts.csv на виртуальный сервер (в моем случае это папка, размещенная по адресу С:\localhost\ ).
В командной строке (cmd) перейдем в папку (пусть в нашем случае это будет С:\localhost\) командой:
cd С:\localhost\
Теперь включим локальный сервер. В зависимости от версии Python надо выполнить команду
python -m SimpleHTTPServer 8000
или команду
python -m http.server 8000
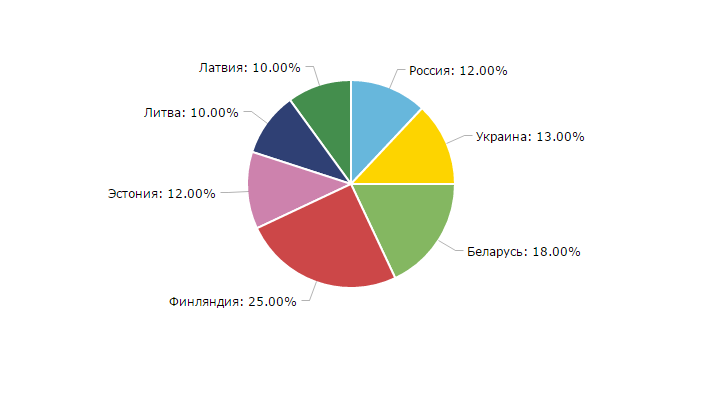
После успешного выполнения команды, для проверки вызовем файл amcharts.editor.html в браузере (в примере это http://localhost/amcharts.editor.html):
Подготовка макета в NextGIS QGIS
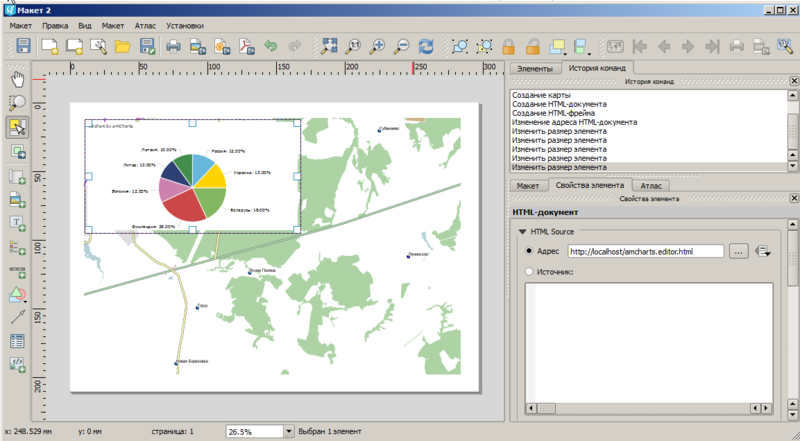
Теперь откроем проект в NextGIS QGIS и создадим макет для печати.
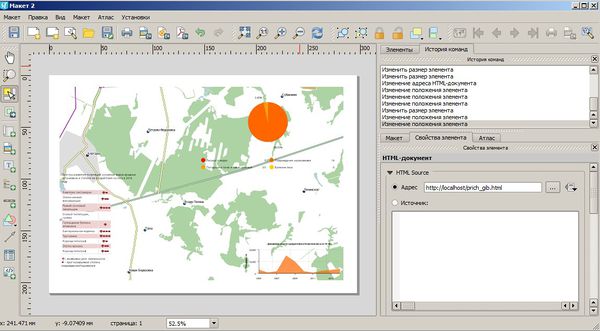
В макете нажмем кнопку «Добавить html-документ» и пропишем адрес нашего файла на локальном сервере:
Заключение
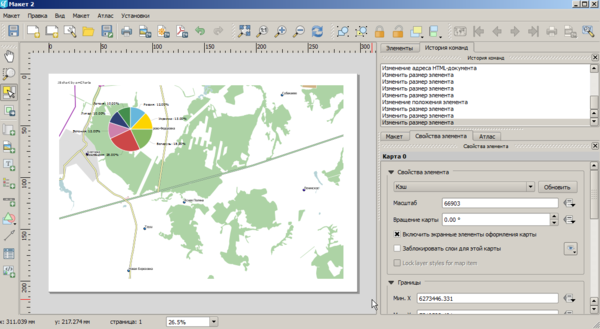
Убрав в html-файле background-color, получим прозрачность диаграммы:
Также можно создать множество других html-файлов и меняя содержимое таблиц в csv-файле получать динамически меняющиеся диаграммы и графики:
Результат редактирования html-файла Файл:Qgischarts.zip.