Начало работы с TileMill: различия между версиями
| Строка 171: | Строка 171: | ||
Файлы стили располагаются там же, по умолчанию файл называется <code>style.mss</code>. | Файлы стили располагаются там же, по умолчанию файл называется <code>style.mss</code>. | ||
Для данных каждого слоя в папке проекта создается свой подпапка и в нее копируются все данные. | |||
Версия от 19:46, 24 августа 2012
Быстрое введение в TileMill
TileMill - еще одно свободное средство для создания карт с некоторыми особенностями.
Это описание - переведенное и адаптированное пособие по началу работы с TileMill с официального сайта разработчиков программы, компании Mapbox.
В этой статье мы разберем следующие шаги:
Установка TileMill
Установщик TileMill существует для ОС Windows (XP, 7, 8), OSX и Ubuntu.
Для работы с программой необходимо подключение к интернет.
В этой статье приводится пример работы с TileMill версии 0.9.1 в ОС Windows 7. Скачать установочную версию программы для этой ОС можно по ссылке.
Создание проекта
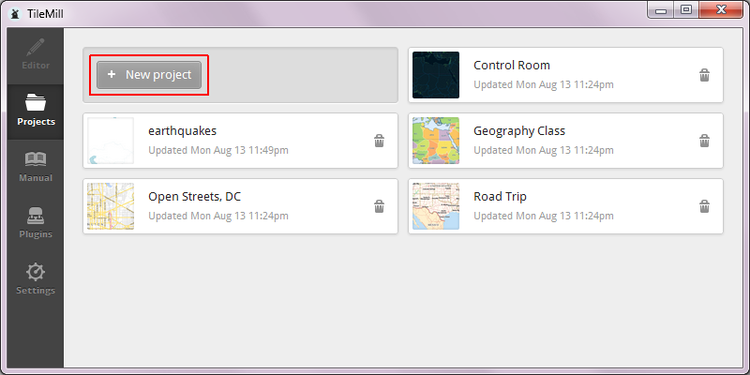
Как и в других TileMill оперирует проектами, главное окно программы представляет собой менеджер проектов. Проекты отсортированы по названию. Создадим новый проект.
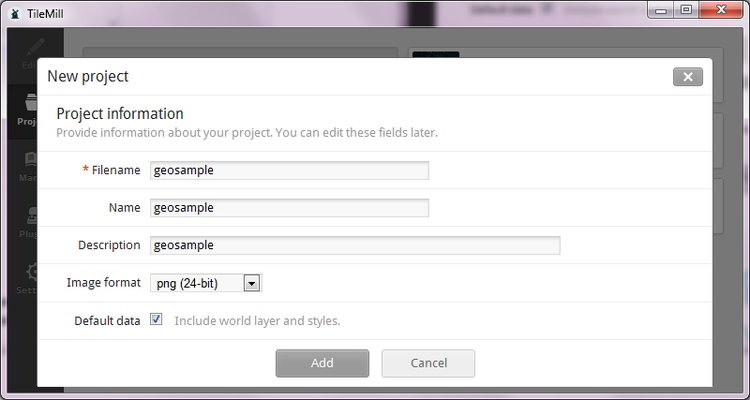
Зададим название проекта, имя файла с результирующими тайлами и описание.
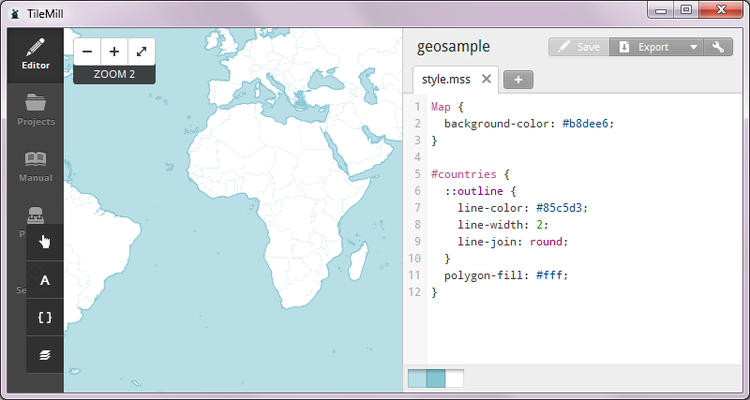
В результате этой операции будет создан новый проект, имеющий базовую подложку из границ стран, суши и моря (слой countries), центрированную на координатах 0,0. Вся дальнейшая работа над картой проходит в окне проекта.
Импорт данных
TileMill поддерживает импорт следующих форматов данных:
- CSV
- ESRI Shape
- GeoJSON
- GeoTIFF
- SQLite
- PostGIS
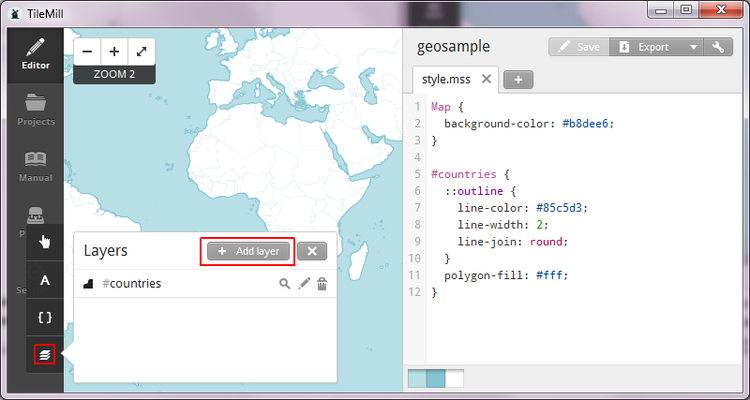
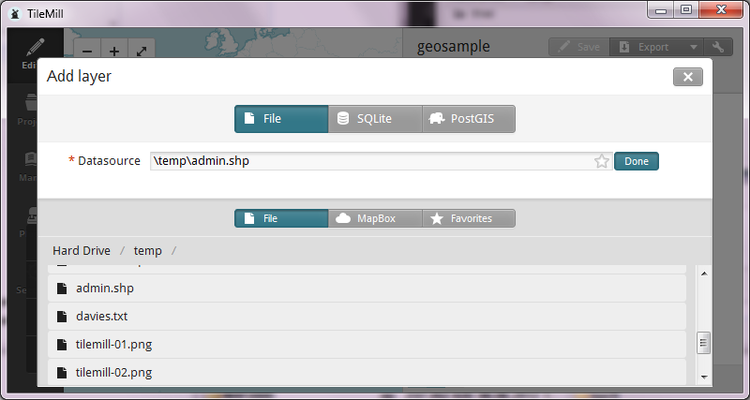
Чтобы добавить слой, в окне проекта, нажмите на кнопку управления слоями и нажмите на Add layer,
Добавим слой границ областей из Geosample. После того как данные скачаны и распакованы, в диалоге добавления слоя нужно просто найти слой в дереве каталогов и нажать "done".
Введем имя слоя, так, как оно будет отображаться в дереве слоев: "admin".
Нажмем Save & Style. Слой будет добавлен на карту с условными обозначениями по умолчанию. Если нажать просто Save, то слой будет добавлен, но условные обозначения прописаны не будут и соответственно виден на карте он не будет пока они не будут заданы.
Внимание: после добавления данных, охват карты не будет автоматически изменен, т.е. добавленный слой может понадобится найти вручную. Для этого используйте инструменты навигации.
Настройка условных обозначений - единое условное обозначение
В отличие от "классического" ПО ГИС, TileMill не имеет развитых визуальных средств создания и настройки условных обозначений. Вся эта функциональность возложена на CartoCSS - специальный CSS-подобный язык описания условных обозначений.
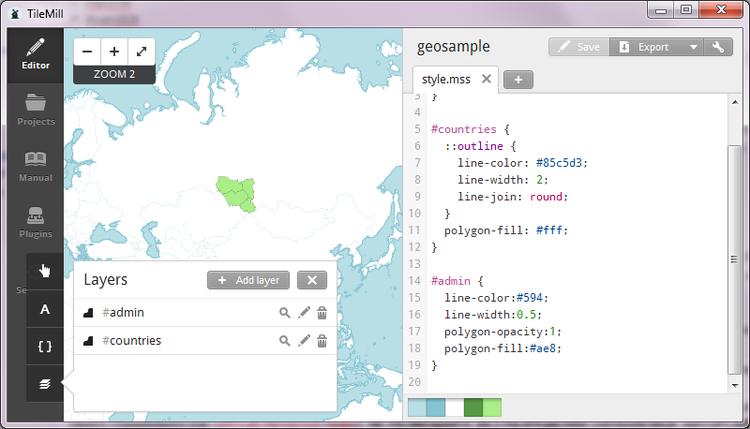
Если при добавлении слоя вы нажали Save & Style, то для слоя admin должно появиться следующее описание:
#admin {
line-color:#594;
line-width:0.5;
polygon-opacity:1;
polygon-fill:#ae8;
}
Разберем эту запись.
Сначала указывается название слоя с решеткой и контейнер в фигурных скобках, в котором указываются остальные настройки
#admin {}. Каждая настройка представляет собой пару название:значение. Описание конкретной настройки завершается точкой с запятой.
По строкам:
line-color:#594;
Цвет линии.
line-width:0.5;
Толщина линии.
polygon-opacity:1
Непрозрачность.
polygon-fill:#ae8;
Цвет заливки полигонов.
Так, чтобы сделать линию пунктирной, добавим следующую настройку:
line-dasharray:5,5;
После изменения описания настроек, для того, чтобы изменения вступили в силу, нужно нажимать Save.
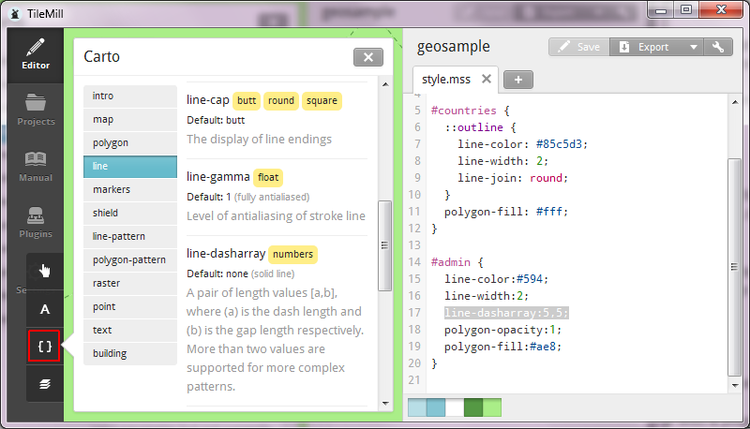
Помощь с CartoCSS
Главным ресурсом объясняющим как создать то или иное условное обозначение с помощью CartoCSS является справочник по языку. Он также интегрирован в TileMill, чтобы его вызвать, нужно нажать на {}.
Работа с цветом
Существует два способа изменить цвет в той или иной настройке. Первый, напрямую ввести шестнадцатиричный код цвета в настройку. TileMill поддерживает несколько способов ввода значения цвета. Например:
line-color: #ff0;
line-color: #ffff00;
line-color: rgb(255, 255, 0);
line-color: rgba(255, 255, 0, 1);
line-color: hsl(100, 50%, 50%);
line-color: yellow;
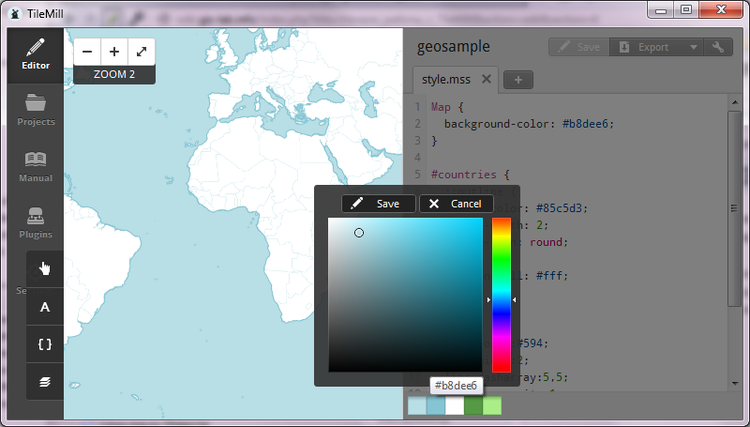
Второй, более интерактивный, воспользоваться панелью цветов.
Все уникальные цвета, использованные в проекте, в порядке использования внем (сверху вниз) добавляются в панель цветов, располагающуюся под кодом условных обозначений карты. Таким образом, для изменения цвета, достаточно найти его плашку, щелкнуть по ней и выбрать другой из окна цветов.
Такой подход может внести некоторые неудобства. Например, у вас на карте определенный цвет может использоваться 2 и более раз в различных настройках. Замена этого значения на другое приведет к замене всех его включений, что может оказаться неприятным сюрпризом.
Работа с атрибутивной информацией
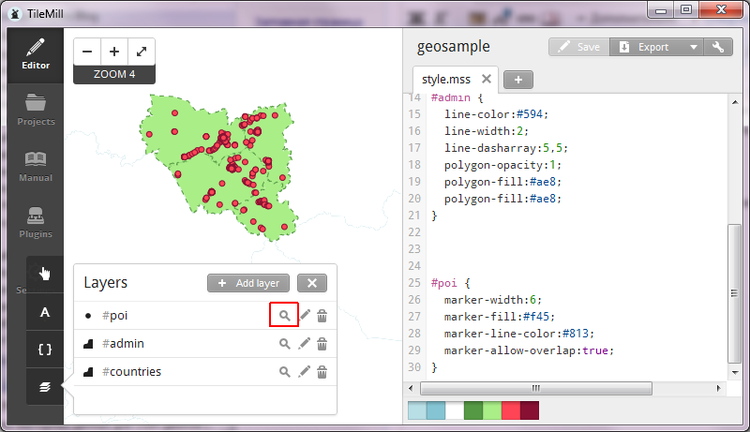
Добавим еще один слой: poi.shp, нажмем Save & Style. Для загруженных слоев можно просмотреть информацию хранящуюся в их атрибутивной таблице. Для этого, откроем список слоёв и нажмем на значек увеличительного стекла:
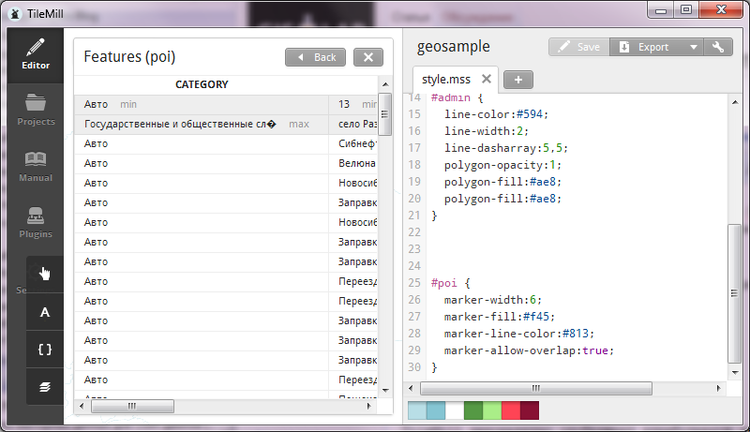
откроется атрибутивная таблица.
TileMill некорректно отображает атрибутивную информацию в кодировке CP1251, поэтому, если вы хотите работать с атрибутивной информацией, предварительно переведите таблицы в UTF-8.
Настройка условных обозначений - уникальный символ
Все объекты слоя могут отображаться с помощью общего стиля и стиль может быть настроен для каждого типа объектов по-отдельности.
Тип объекта определяется по тем данным, которые содержатся для него в атрибутивной таблице.
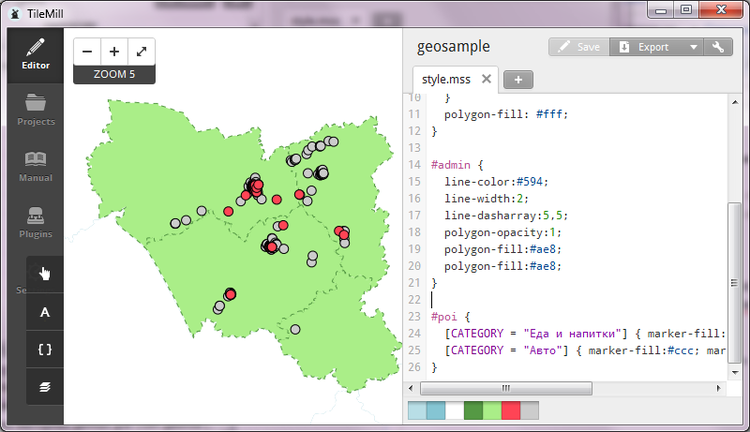
Как мы могли видеть выше, в таблице атрибутов слоя в поле CATEGORY есть объекты для которых значится "Авто" (заправки, мастерские и т.д.) и "Еда и напитки". Если мы хотим, чтобы они отображались по разному, нам нужно будет создать стиль для каждого типа объектов отдельно. Например так:
#poi {
[CATEGORY = "Еда и напитки"] { marker-fill:#f45; marker-allow-overlap:true;}
[CATEGORY = "Авто"] { marker-fill:#ccc; marker-allow-overlap:true;}
}
Такая конструкция скажет какой стиль присвоить каждой точке. Выглядеть результат будет так:
Файловое устройство проекта
Каждый проект TileMill размещается в своей папке, названной так, как называется проект. Все они располагаются в папке c:\Users\sim\Documents\MapBox\project\
Файл проекта называется project.mml и представляет собой файл Json с примерно следующим содержанием (фрагмент):
{
"bounds": [
-180,
-85.05112877980659,
180,
85.05112877980659
],
"center": [
0,
0,
2
],
"format": "png",
"interactivity": false,
"minzoom": 0,
"maxzoom": 22,
"srs": "+proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0.0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs +over",
"Stylesheet": [
"style.mss"
],
...
Файлы стили располагаются там же, по умолчанию файл называется style.mss.
Для данных каждого слоя в папке проекта создается свой подпапка и в нее копируются все данные.