Создание автономного картографического приложения на базе изображений без привязки: различия между версиями
мНет описания правки |
мНет описания правки |
||
| Строка 31: | Строка 31: | ||
а на выходе получаете готовую карту, [http://hugepic.io/34f7e5716/2.00/47.3/6.7 пример]. | а на выходе получаете готовую карту, [http://hugepic.io/34f7e5716/2.00/47.3/6.7 пример]. | ||
== | == Полезные ссылки == | ||
# [http://omarriott.com/aux/leaflet-js-non-geographical-imagery/ Using leaflet.js with non-geographic imagery] | # [http://omarriott.com/aux/leaflet-js-non-geographical-imagery/ Using leaflet.js with non-geographic imagery] | ||
# [http://build-failed.blogspot.ru/2012/11/zoomable-image-with-leaflet.html Zoomable image with Leaflet] | # [http://build-failed.blogspot.ru/2012/11/zoomable-image-with-leaflet.html Zoomable image with Leaflet] | ||
# [http://macwright.org/2012/08/13/images-as-maps.html Images as Maps] | # [http://macwright.org/2012/08/13/images-as-maps.html Images as Maps] | ||
Версия от 10:25, 28 июля 2013
Рассмотрен процесс подготовки и подключения изображений без привязки в картографический JavaScript-движок Leaflet
Введение
Картографические JavaScript-движки, такие как OpenLayers или Leaflet, порой находят своё применение в таких областях, для которых они изначально вроде бы и не предназначались. Так, например, международное агентство Рейтер продемонстрировало использование Leaflet для интерактивного взаимодействия с фотографиями из зала вручения кинопремии «Оскар»:
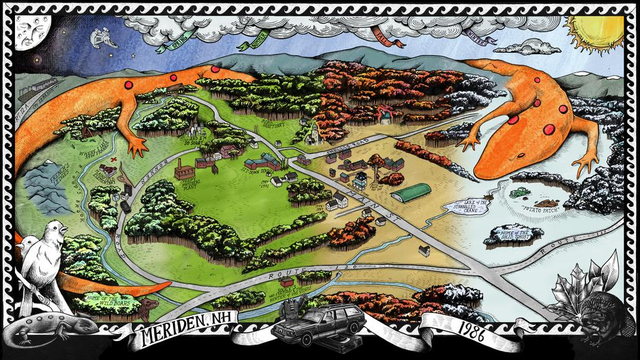
Еще один необычный пример - интерактивный тур по городу на базе его вымышленной карты:
Таких примеров можно привести множество. Но есть один технический момент, который объединяет все эти «карты» - это то, что все они построены на базе изображений, которые не имеют абсолютно никакой географической привязки. Использование картографических движков для таких изображений добавляет возможность навигации по ним, а при небольшой предварительной обработке - возможность их масштабирования.
Именно вопросу такой предварительной подготовки и посвящена основная часть данной статьи. В качестве языка программирования будем использовать Python.
Если перед вами стоит схожая задача, но вы не хотите вникать в технические моменты, тогда просто воспользуйтесь онлайн сервисом HUGEpic, принцип работы с которым заключается в том, что вы загружаете свое изображение, а на выходе получаете готовую карту, пример.