Настройка стиля отображения вершин и виртуальных узлов редактируемого объекта в OpenLayers: различия между версиями
Нет описания правки |
Нет описания правки |
||
| Строка 39: | Строка 39: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
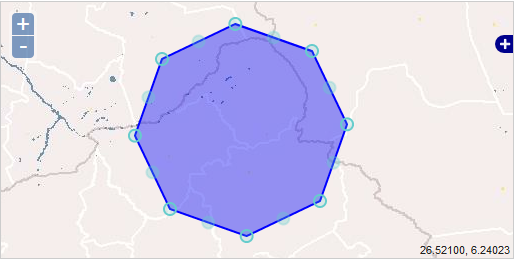
[Файл:Modify-03.png|700px|thumb|center|<center>Объект в режиме редактирования, свойство vertexRenderIntent контрола ModifyFeature | [[Файл:Modify-03.png|700px|thumb|center|<center>Объект в режиме редактирования, свойство vertexRenderIntent контрола ModifyFeature установлено в значение "temporary"</center>]] | ||
Если нас не устривает стиль "temporary", мы можем использовать лююбой другой, указанный в styleMap слоя: | |||
<syntaxhighlight lang="javascript"> | |||
var vertexStyle = { | |||
strokeColor: "#ff0000", | |||
fillColor: "#ff0000", | |||
strokeOpacity: 1, | |||
strokeWidth: 2, | |||
pointRadius: 3, | |||
graphicName: "cross" | |||
} | |||
var styleMap = new OpenLayers.StyleMap({ | |||
"default": OpenLayers.Feature.Vector.style['default'], | |||
"vertex": vertexlStyle | |||
}, {extendDefault: false}); | |||
var layer = new OpenLayers.Layer.Vector('features', {styleMap: styleMap}); | |||
map.addControl(new OpenLayers.Control.ModifyFeature(layer, {vertexRenderIntent: "vertex"})); | |||
</syntaxhighlight> | |||
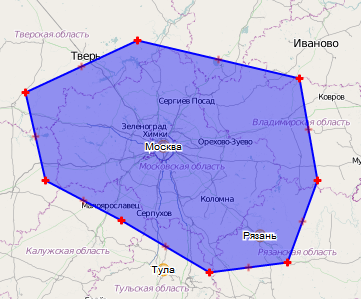
[[Файл:Modify-04.png|700px|thumb|center|<center>Использование собственного vertexRenderIntent</center>]] | |||
Версия от 09:23, 29 июня 2012
В статье рассмотрен вопрос решения проблемы, связанной с устранением дублирующихся подписей объектов в режиме редактирования.
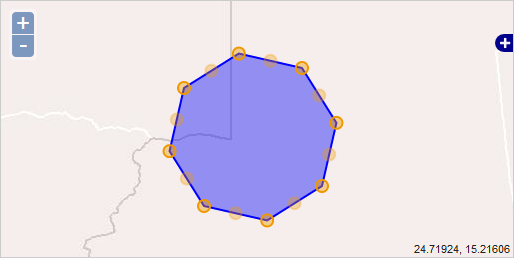
Контрол OpenLayers.Control.ModifyFeature предназначен для изменения геометрий векторных объектов. По умолчанию данный контрол работает в режиме RESHAPE, который позволяет изменять положение вершин редактируемого объекта. Выглядит это следующим образом:
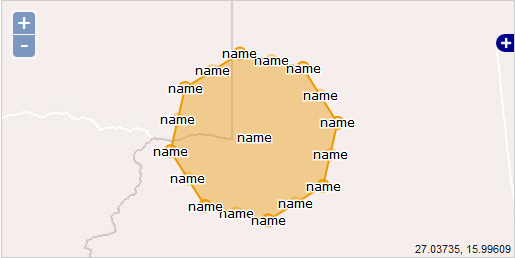
Полупрозрачные круги - это так называемые виртуальные узлы, располагающиеся в центре рёбер и доступные для перетягивания. На первый взгляд всё хорошо, всё работает. А теперь давайте попробуем включить на редактирование какой-нибудь объект, в стиле отображения слоя которого используется подпись. В этом случае редактируемый объект приобретает вот такой вид и редактировать его становится практически невозможно:
Это происходит потому что и виртуальные узлы и сами вершины отрисовываются стилем самого слоя. Очевидным решением данной проблемы является определение отдельного стиля для отрисовки вершин и виртуальных узлов.
Посмотрим, что нам в этом направлении предлагает API OpenLayer. Согласно документации у ModifyFeature есть 2 свойства, позволяющих управлять внешним видом вершин и виртуальных узлов: virtualStyle и vertexRenderIntent.
Фактически, vertexRenderIntent - это ключ, по которому доступно описание стиля (внутри карты стилей (styleMap) слоя), которым будут отрисовываться вершины. По умолчанию в OpenLayers векторный слой создаётся с картой стилей, содержащей описание 4-х предустановленных стилей:
layer.styleMap.styles["default"]
layer.styleMap.styles["delete"]
layer.styleMap.styles["select"]
layer.styleMap.styles["temporary"]
При создании слоя мы можем переопределить значение styleMap, указав только нужные стили и сконфигурировав их соответствующим образом (например, добавив вывод подписей). Предположим, наш слой содержит 4 вышеописанных предустановленных стиля, причём стиль "default" переопределён и содержит вывод подписей. Таким образом, чтобы при редактировании объекта его узлы не подписывались - их нужно рендерить любым из стилей, в описание которого остутствует вывод подписей. Например, их можно отрисовать стилем "temporary", указав его при создании контрола:
new OpenLayers.Control.ModifyFeature(layer, {vertexRenderIntent: "temporary"})
Если нас не устривает стиль "temporary", мы можем использовать лююбой другой, указанный в styleMap слоя:
var vertexStyle = {
strokeColor: "#ff0000",
fillColor: "#ff0000",
strokeOpacity: 1,
strokeWidth: 2,
pointRadius: 3,
graphicName: "cross"
}
var styleMap = new OpenLayers.StyleMap({
"default": OpenLayers.Feature.Vector.style['default'],
"vertex": vertexlStyle
}, {extendDefault: false});
var layer = new OpenLayers.Layer.Vector('features', {styleMap: styleMap});
map.addControl(new OpenLayers.Control.ModifyFeature(layer, {vertexRenderIntent: "vertex"}));