Настройка стиля отображения вершин и виртуальных узлов редактируемого объекта в OpenLayers: различия между версиями
(Новая страница: «{{Статья|Черновик}} {{Аннотация|В статье рассмотрен вопрос решения проблемы, связанной с у…») |
Нет описания правки |
||
| Строка 11: | Строка 11: | ||
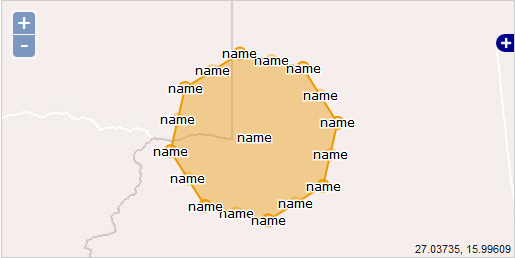
в центре рёбер и доступные для перетягивания. На первый взгляд всё хорошо, всё работает. А теперь давайте попробуем включить на редактирование какой-нибудь объект, в стиле отображения слоя которого используется подпись. В этом случае редактируемый объект приобретает вот такой вид и редактировать его становится практически невозможно: | в центре рёбер и доступные для перетягивания. На первый взгляд всё хорошо, всё работает. А теперь давайте попробуем включить на редактирование какой-нибудь объект, в стиле отображения слоя которого используется подпись. В этом случае редактируемый объект приобретает вот такой вид и редактировать его становится практически невозможно: | ||
[[Файл:Modify-02.png|700px|thumb|center|<center>Объект в режиме редактирования</center>]] | [[Файл:Modify-02.png|700px|thumb|center|<center>Дублирующиеся подписи объектов в режиме редактирования</center>]] | ||
Это происходит потому что и виртуальные узлы и сами вершины отрисовываются | |||
стилем самого слоя. Очевидным решением данной проблемы является определение | |||
отдельного стиля для отрисовки вершин и виртуальных узлов. | |||
Посмотрим, что нам в этом направлении предлагает API OpenLayer. Согласно документации у ModifyFeature есть 2 свойства, позволяющих управлять внешним | |||
видом вершин и виртуальных узлов: [http://dev.openlayers.org/releases/OpenLayers-2.12/doc/devdocs/files/OpenLayers/Control/ModifyFeature-js.html#OpenLayers.Control.ModifyFeature.virtualStyle virtualStyle] и [http://dev.openlayers.org/releases/OpenLayers-2.12/doc/devdocs/files/OpenLayers/Control/ModifyFeature-js.html#OpenLayers.Control.ModifyFeature.vertexRenderIntent vertexRenderIntent]. | |||
Фактически, vertexRenderIntent - это ключ, по которому доступно описание стиля (внутри карты стилей (styleMap) слоя), которым будут отрисовываться вершины. По умолчанию в OpenLayers векторный слой создаётся с картой стилей, содержащей описание 4-х предустановленных стилей: | |||
<syntaxhighlight lang="javascript"> | |||
layer.styleMap.styles["default"] | |||
layer.styleMap.styles["delete"] | |||
layer.styleMap.styles["select"] | |||
layer.styleMap.styles["temporary"] | |||
</syntaxhighlight> | |||
При создании слоя мы можем переопределить значение styleMap, указав только нужные стили и сконфигурировав их соответствующим образом (например, добавив вывод подписей). Предположим, наш слой содержит 4 вышеописанных предустановленных стиля, причём стиль "default" переопределён и содержит | |||
вывод подписей. Таким образом, чтобы при редактировании объекта его узлы | |||
не подписывались - их нужно рендерить любым из стилей, в описание которого | |||
остутствует вывод подписей. Например, их можно отрисовать стилем "temporary", | |||
указав его при создании контрола: | |||
<syntaxhighlight lang="javascript"> | |||
new OpenLayers.Control.ModifyFeature(layer, {vertexRenderIntent: "temporary"}) | |||
</syntaxhighlight> | |||
[Файл:Modify-03.png|700px|thumb|center|<center>Объект в режиме редактирования, свойство vertexRenderIntent контрола ModifyFeature равно "temporary"</center>]] | |||
Версия от 09:20, 29 июня 2012
В статье рассмотрен вопрос решения проблемы, связанной с устранением дублирующихся подписей объектов в режиме редактирования.
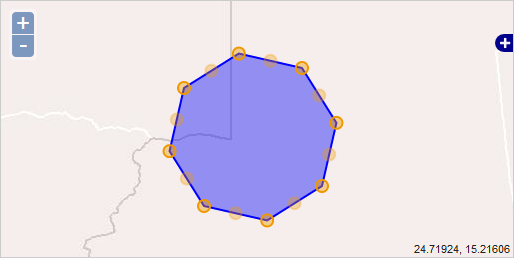
Контрол OpenLayers.Control.ModifyFeature предназначен для изменения геометрий векторных объектов. По умолчанию данный контрол работает в режиме RESHAPE, который позволяет изменять положение вершин редактируемого объекта. Выглядит это следующим образом:
Полупрозрачные круги - это так называемые виртуальные узлы, располагающиеся в центре рёбер и доступные для перетягивания. На первый взгляд всё хорошо, всё работает. А теперь давайте попробуем включить на редактирование какой-нибудь объект, в стиле отображения слоя которого используется подпись. В этом случае редактируемый объект приобретает вот такой вид и редактировать его становится практически невозможно:
Это происходит потому что и виртуальные узлы и сами вершины отрисовываются стилем самого слоя. Очевидным решением данной проблемы является определение отдельного стиля для отрисовки вершин и виртуальных узлов.
Посмотрим, что нам в этом направлении предлагает API OpenLayer. Согласно документации у ModifyFeature есть 2 свойства, позволяющих управлять внешним видом вершин и виртуальных узлов: virtualStyle и vertexRenderIntent.
Фактически, vertexRenderIntent - это ключ, по которому доступно описание стиля (внутри карты стилей (styleMap) слоя), которым будут отрисовываться вершины. По умолчанию в OpenLayers векторный слой создаётся с картой стилей, содержащей описание 4-х предустановленных стилей:
layer.styleMap.styles["default"]
layer.styleMap.styles["delete"]
layer.styleMap.styles["select"]
layer.styleMap.styles["temporary"]
При создании слоя мы можем переопределить значение styleMap, указав только нужные стили и сконфигурировав их соответствующим образом (например, добавив вывод подписей). Предположим, наш слой содержит 4 вышеописанных предустановленных стиля, причём стиль "default" переопределён и содержит вывод подписей. Таким образом, чтобы при редактировании объекта его узлы не подписывались - их нужно рендерить любым из стилей, в описание которого остутствует вывод подписей. Например, их можно отрисовать стилем "temporary", указав его при создании контрола:
new OpenLayers.Control.ModifyFeature(layer, {vertexRenderIntent: "temporary"})
[Файл:Modify-03.png|700px|thumb|center|
]]